Free yourself from battling with broken images — Frameright for developers

When I talk about Frameright, I often mention that it is tech built for creatives. I should add that in my books, the term “creatives” includes developers as well. Personally, as a photographer, I have massive respect for programmers and people working with code. Not only because you make things work, but because I think that is one of the most creative jobs one can do. And with Frameright we want to make it possible to fulfill the craziest ideas and help everyone to keep up with ever-changing image assets.
Frameright is a communications tool for all stakeholders involved in the process of publishing digital content.
Frameright integrates with any system, either by leveraging our local libraries or our cloud API. In the most simple setup, the Frameright workflow consists of two steps:
- First a photographer or someone else working in content production defines various shapes and crops for the image at https://frameright.app. The crops are written into the file’s embedded (XMP) metadata. Since December 2019, the metadata is also part of the official IPTC metadata standard.
- When the image is uploaded into your CMS or editorial system, the information in the metadata is parsed using our local libraries or cloud API and correctly cropped versions of the image are created. This means that the image will fit perfectly every container. You have full control.

We believe that fitting image assets to various layouts should not be a technical problem or something you waste your time on.
One thing to remember is that there is an endless variety of images and many ways of communicating. The beautiful thing about Frameright is that it fits wherever you need it. Here are three scenarios of how to bring Frameright into your workflow:
1.Extract only. The most straightforward way to get started is to install our extensions or hook up our API for parsing the embedded crop metadata from the image file. This way our webeditor can be used for cropping and incoming image files have the data needed directly inside them. Here is an example for Wordpress integration.
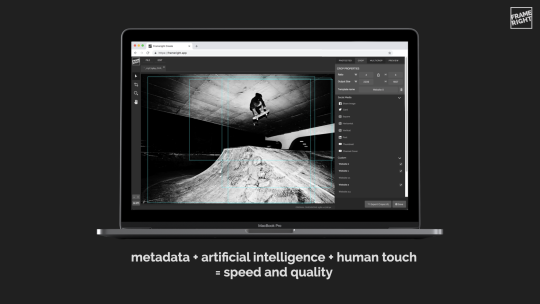
2.AI + Extract. Our web editor uses our in-house built AI to give suggestions for users. You can also hookup to the AI directly to automatically generate different crops for your pictures. In case an image does not have any crop data inside its embedded metadata, this can be a good option. And in the rare case the AI makes a mistake, you can always crop it in the web editor and reupload with metadata included.
3.Full Frameright (Web editor + AI + Extract). In the most advanced and smooth workflow scenario, we recommend that you integrate our web editor into your editorial system and make it a concrete part of the workflow. This way work on images can be done on the same platform as everything else. People outside your organization can of course still use the stand-alone version of Frameright to provide you ready-to-publish pictures as well.

Once you have Frameright running in one of the above ways, your images carry all the information they need to fit into any container. You can even create a custom collection for your content producers, so they always know the sizes your platform needs.
Frameright gathers everyone around the same drawing table, where pixels can be tweaked and stories made impactful. Start using at Frameright.app or learn more from our tutorials.
❤ Marina from Frameright